✓ Website Builder Essentials
Quick actions you can take to customize your campaign layout. Here’s how each builder feature works:
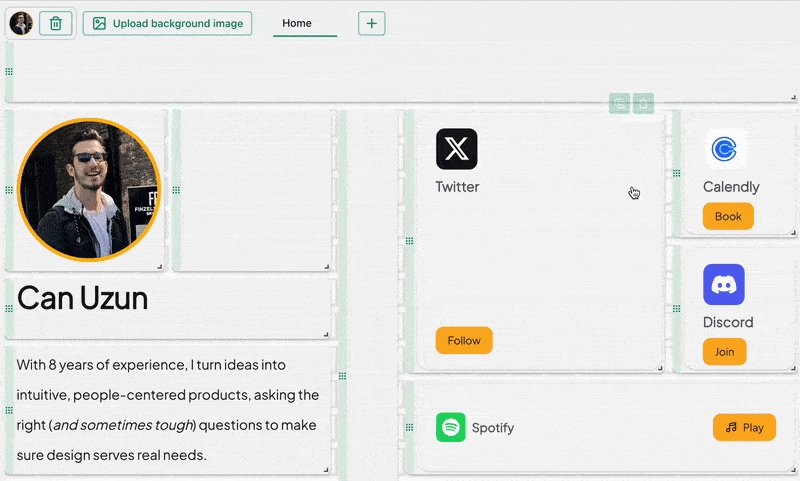
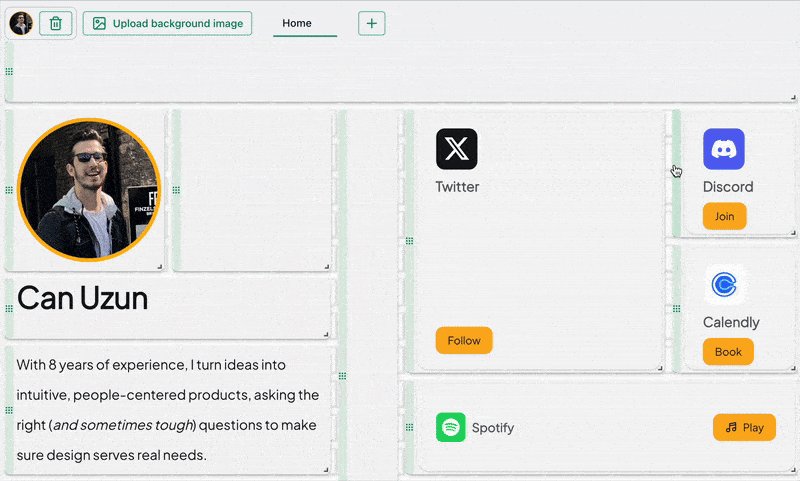
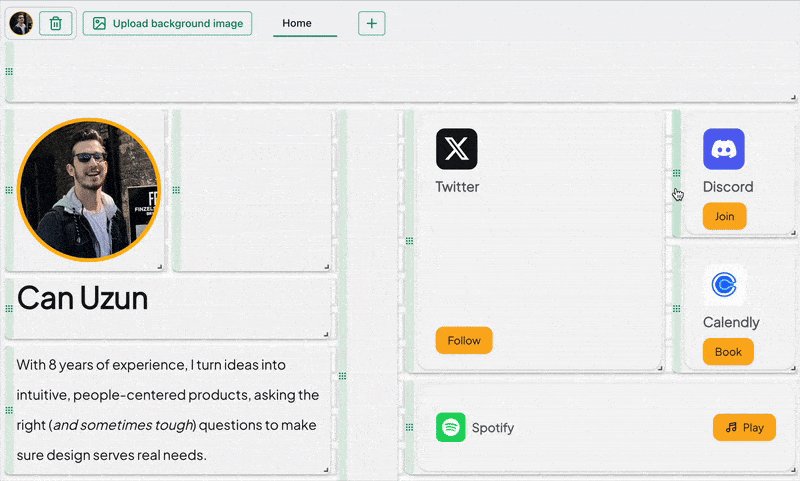
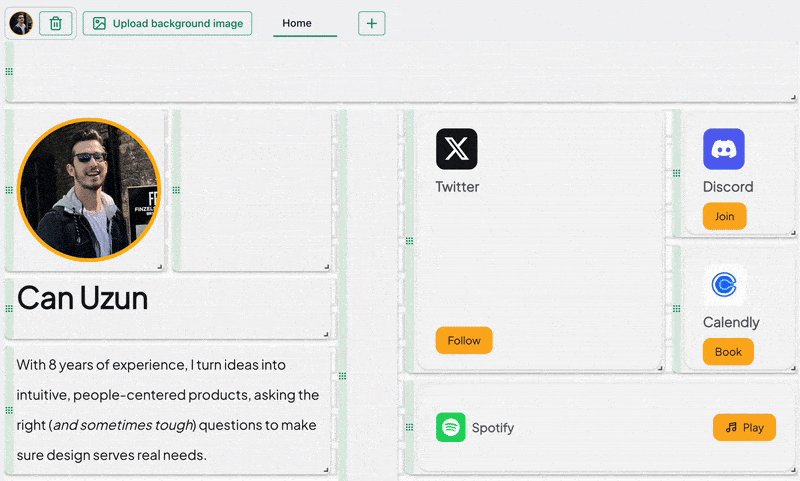
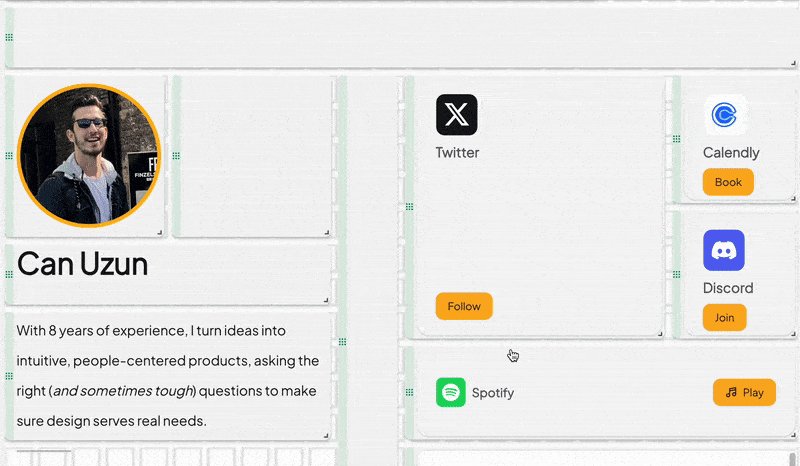
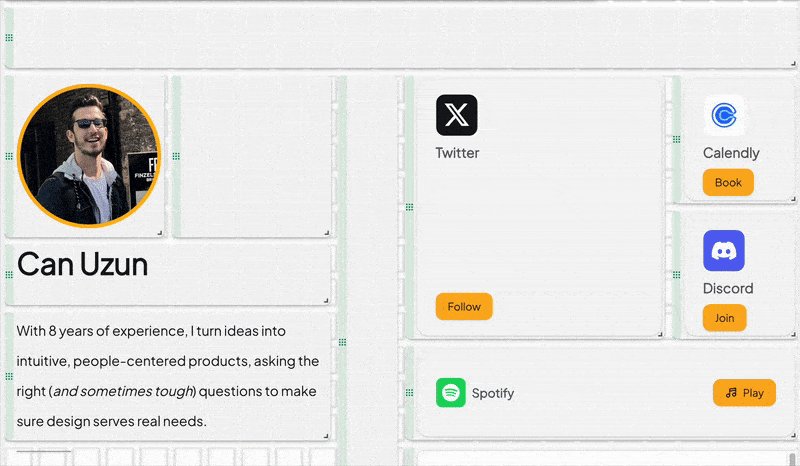
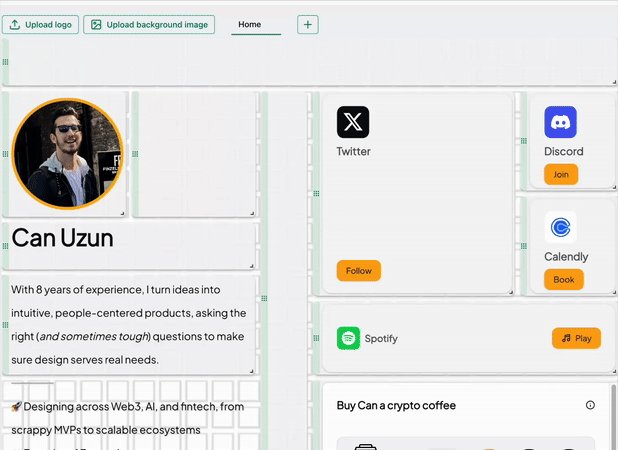
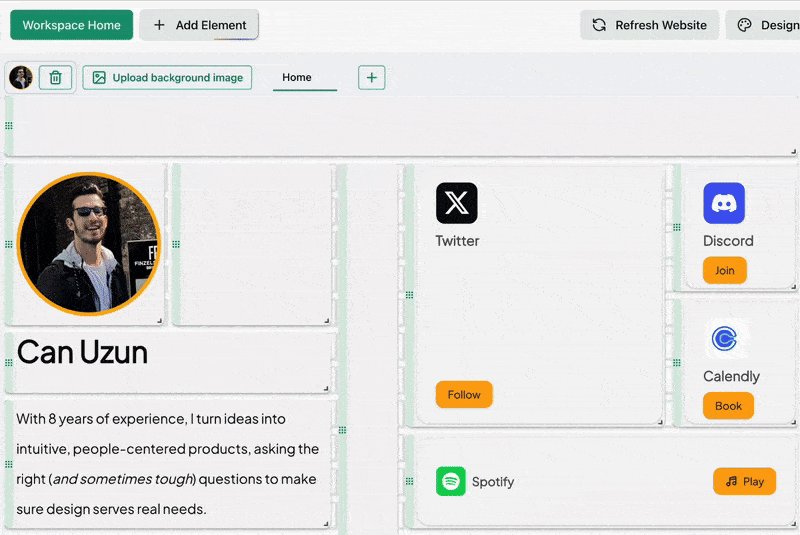
Drag and Drop
Use the six-dot handle on the left side of each element to drag and reposition it anywhere on the page. This gives you full control over the layout, just click, hold, and move the block to where you want it.

Drag and Drop
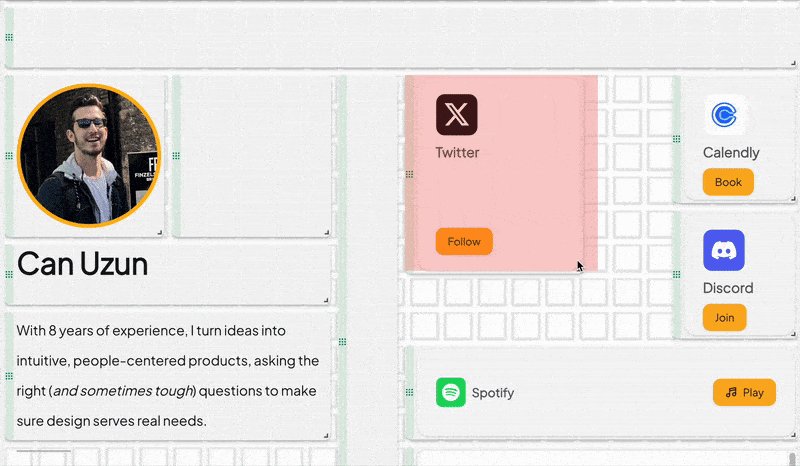
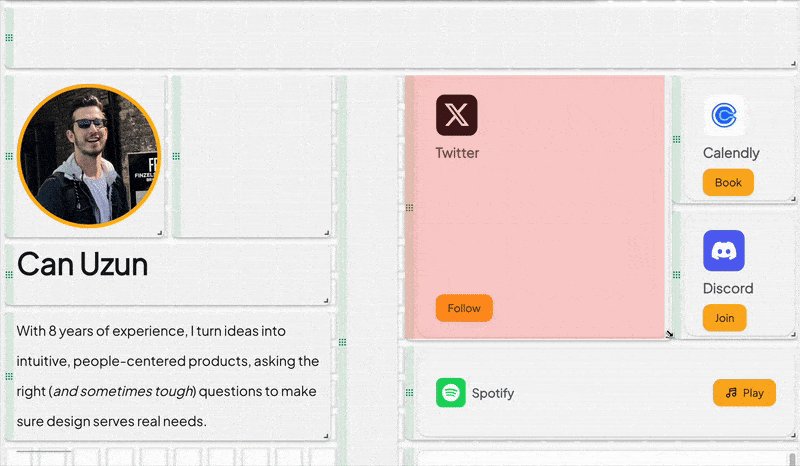
Resize Elements
Use the bottom-right corner handle of any element to adjust its height and width. When your cursor changes to a diagonal arrow, click and drag to resize the block to fit your layout.

Resize Elements
Some elements may have minimum size constraints and can’t be resized below a certain point.
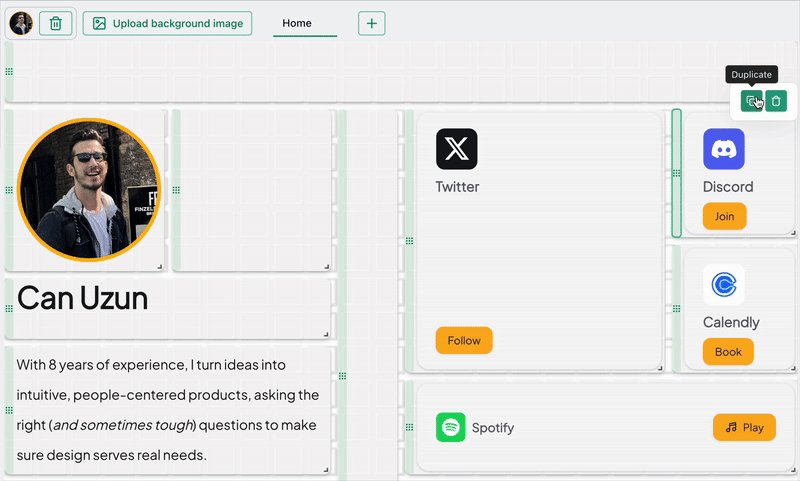
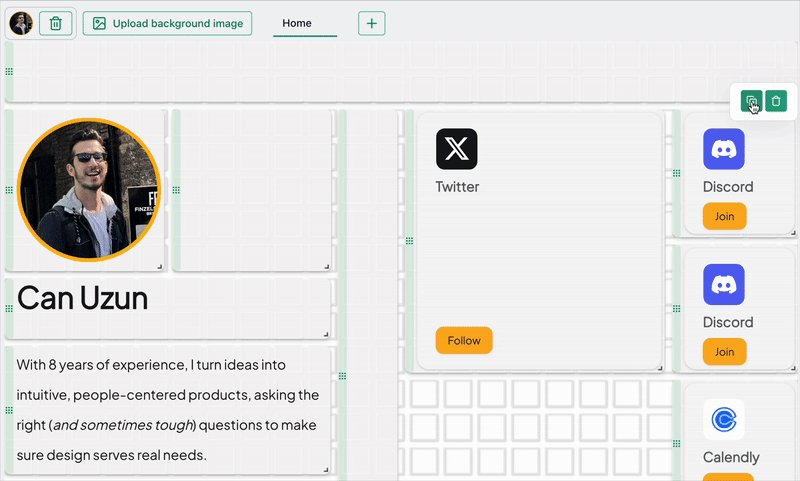
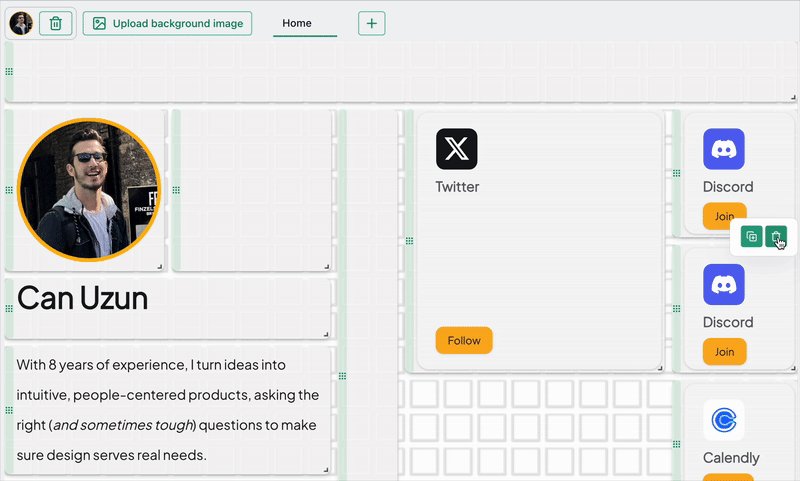
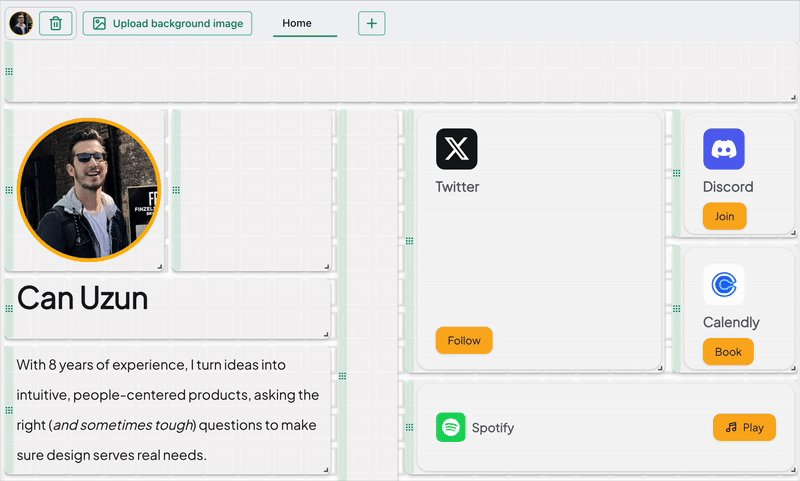
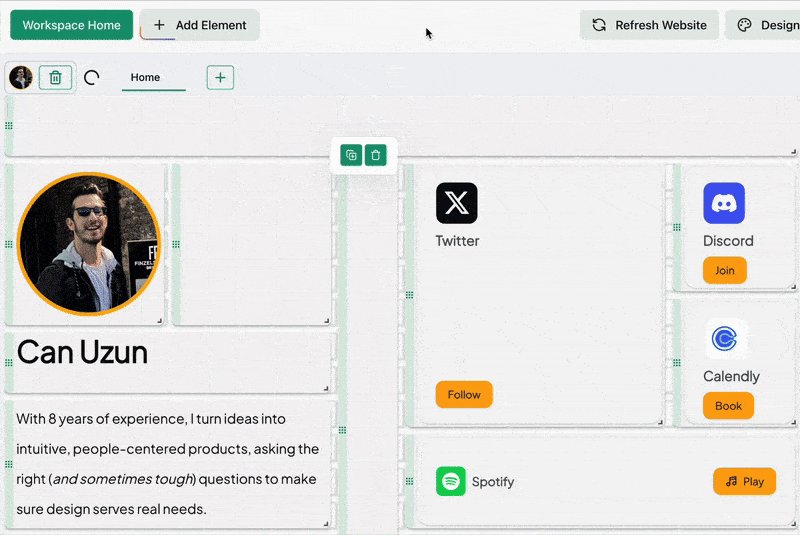
Duplicate & Delete Elements
Hover over any element to reveal the toolbar on the top right. Click the duplicate icon to instantly clone the element. Click the trash icon to remove it from your layout. This makes experimenting with layouts faster and safer.

Duplicate & Delete Elements
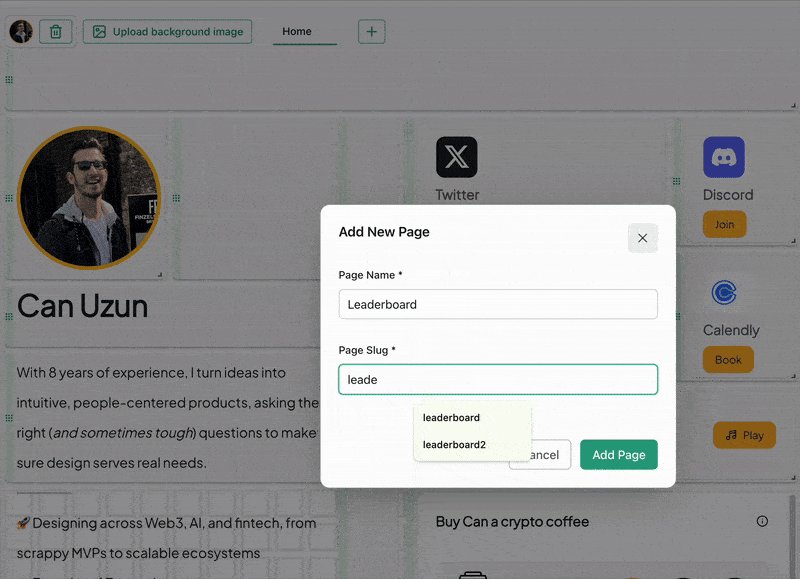
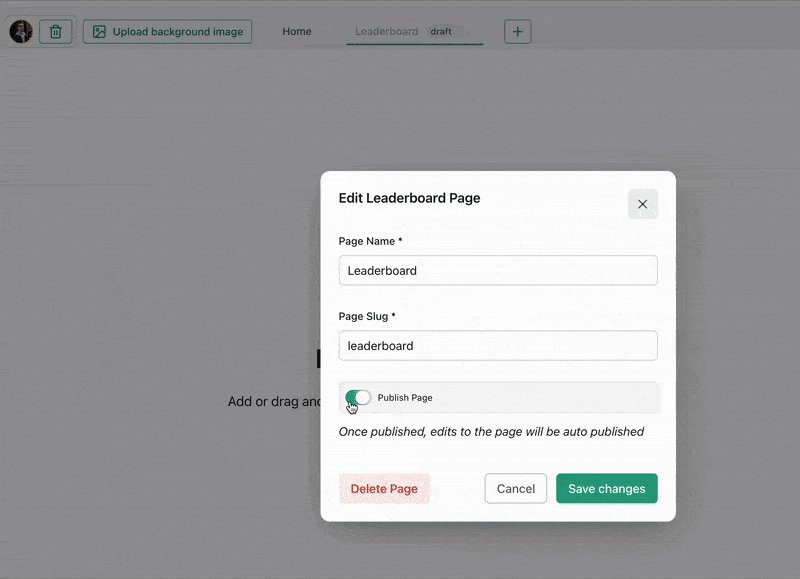
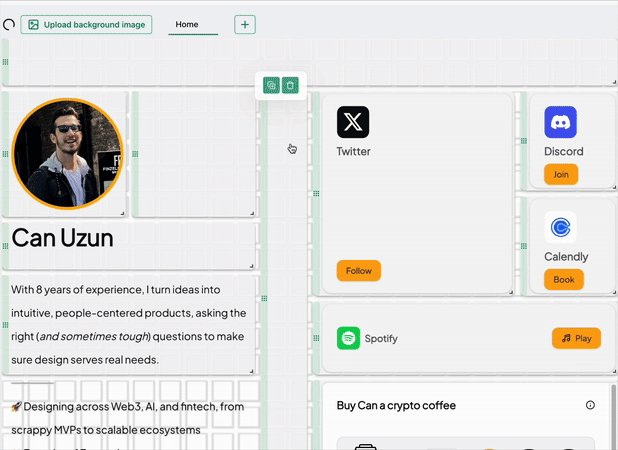
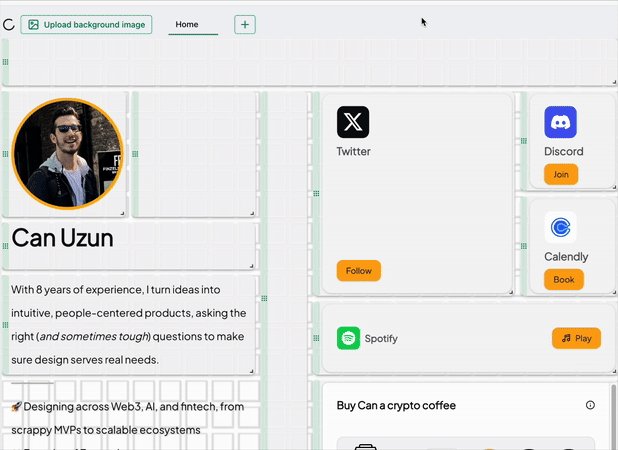
Add & Delete Pages
Click the plus (+) icon in the top bar to create a new page for your campaign. To rename or delete a page, click the gear icon next to the page title and update settings directly. Easily manage multi-page campaigns with a few clicks.

Add & Delete Pages
Make sure you select a unique slug for each page. Slugs must be lowercase and contain only letters, numbers, and hyphens.
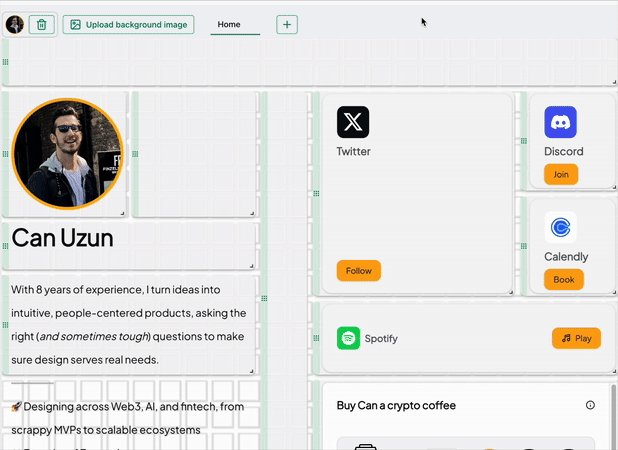
Logo Setup
Click the logo placeholder in the top bar to upload your brand’s logo.

Logo Setup
Supported formats: SVG and PNG.
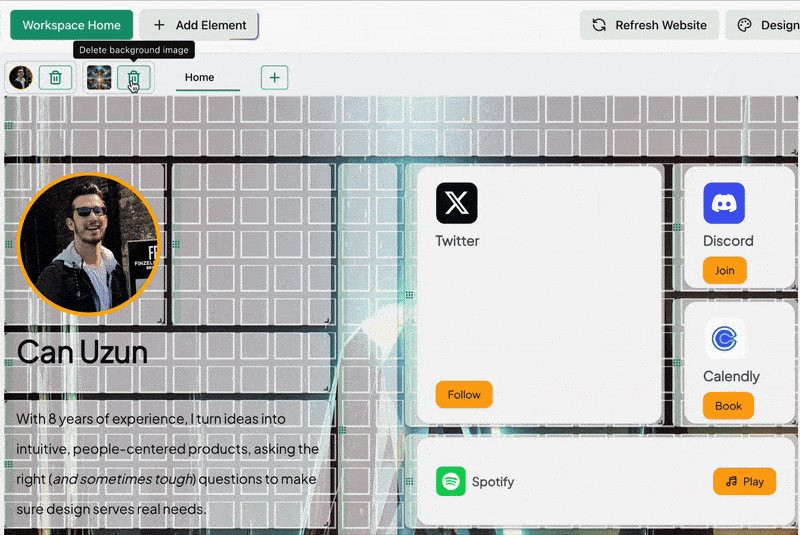
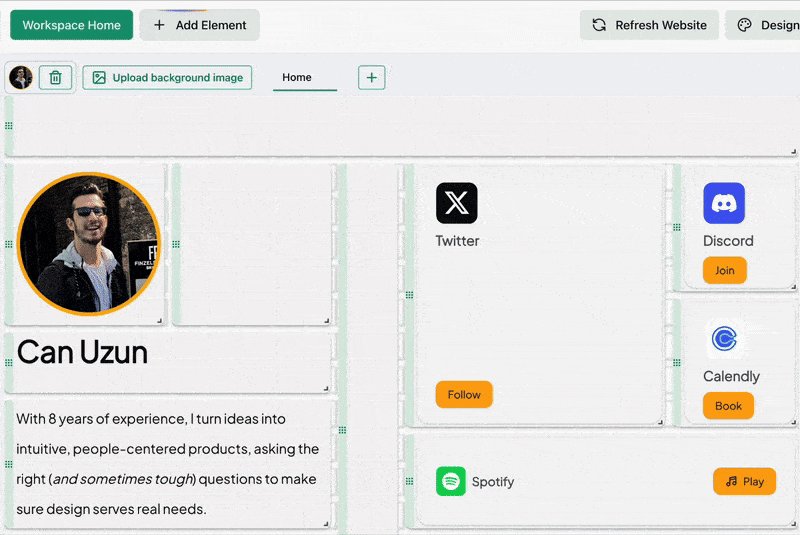
Background Settings
Click Upload Background Image at the top to add a custom visual behind your layout.
For best performance, optimize your visuals for low latency. You can remove or update the background anytime.

Background Settings
Supported formats: JPG, PNG, GIF (max 3MB).
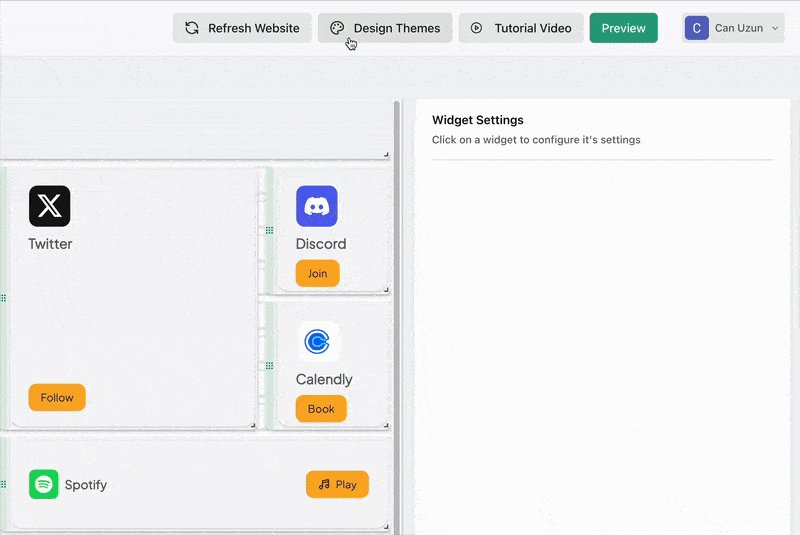
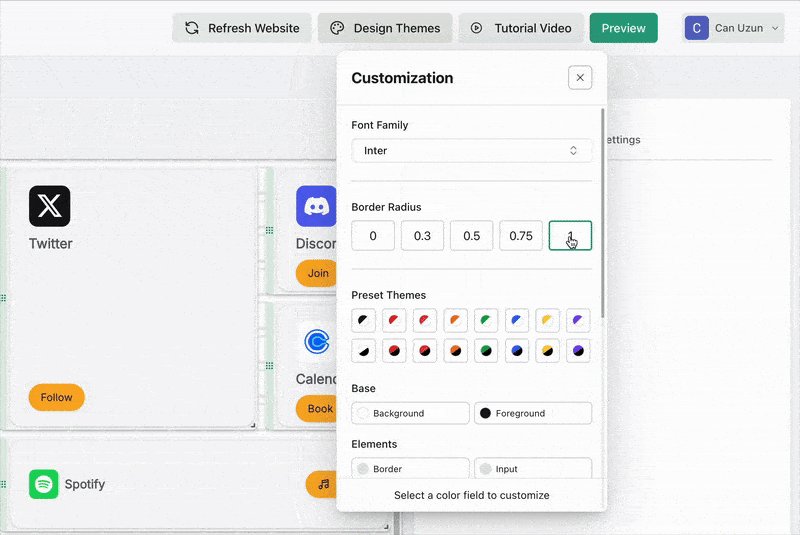
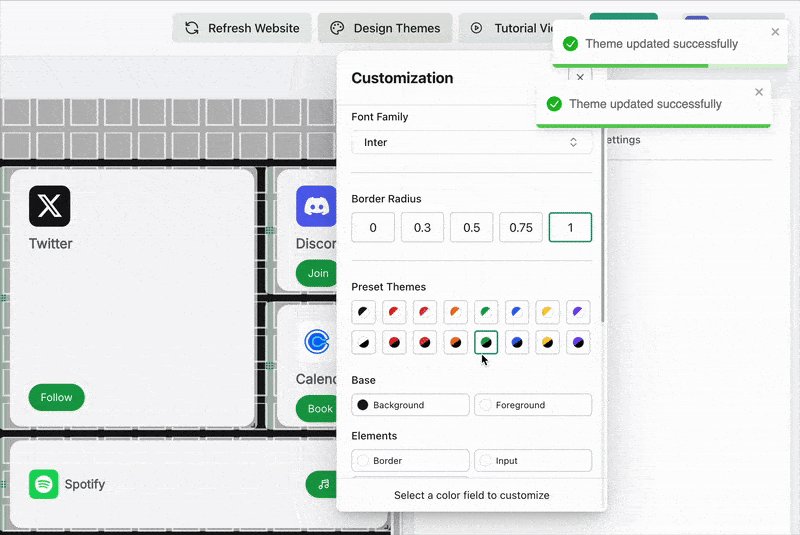
Customization Options
Click Design Themes in the top bar to access layout customization.
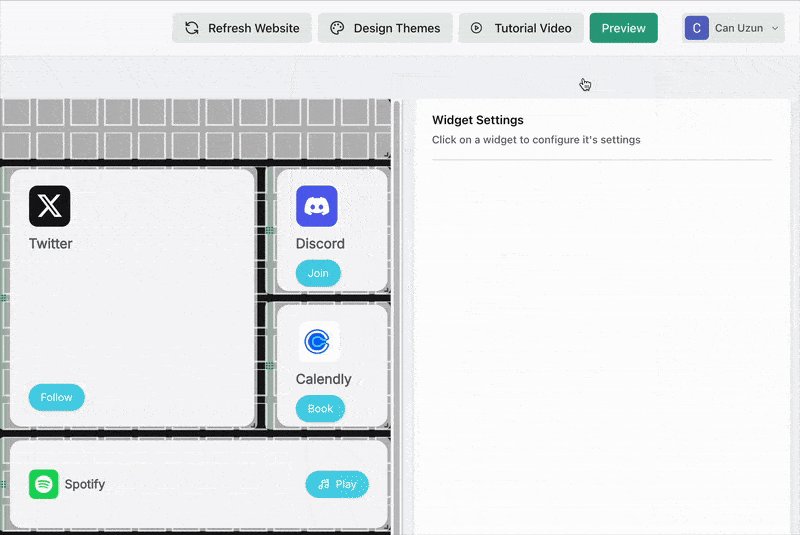
Choose from presets or tweak colors, font, and border radius manually to match your brand’s style.
Changes apply instantly across your page.